源码下载地址:
https://www.ohbbs.cn/25148.html
安装教程:
1.本次教程外卖小程序源码为uniapp项目,需下载hbuilderX导入项目打包,里面小程序数据可通过api更改。
2.下载hbuilderx:https://www.dcloud.io/hbuilderx.html ,HBuilder是当前最快的HTML开发工具, 强大的代码助手帮你快速完成开发,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛。
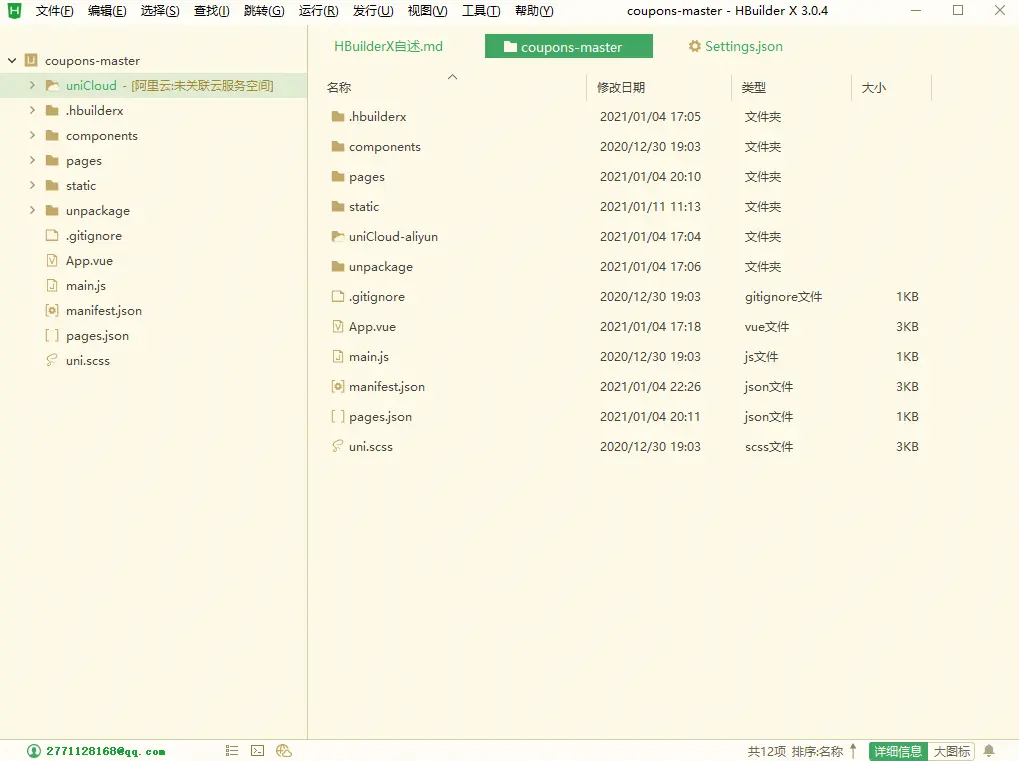
3.安装好hbuilderx后,把源码解压拖入hbuilderx
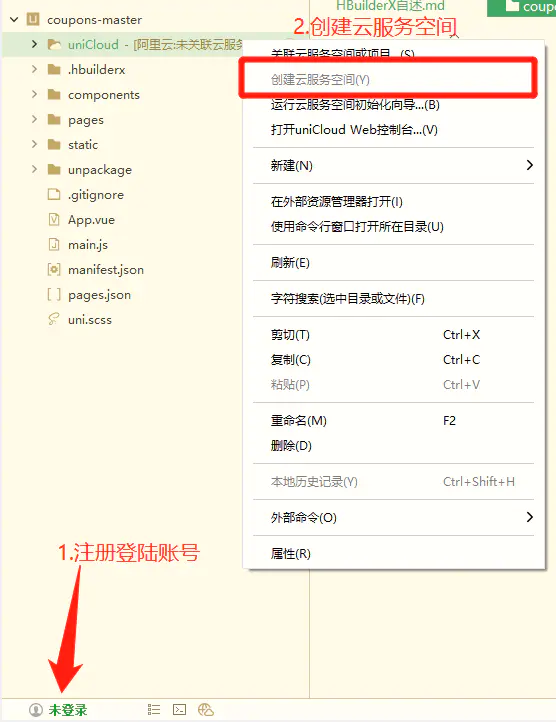
4.右击”cloudfunctions-aliyun”目录-选择创建云服务空间,dcloud可能会提示你完成实名,实名后才可以继续操作, 如果不实名就无法使用数据库动态更新小程序内容,可以看后续的静态小程序教学。
5.在打开网页中,点击右上角的”创建服务空间”
6.这里必须选择”阿里云”,,”服务空间”名称自己根据下面的提示规则输入,然后点击右边的”创建”。
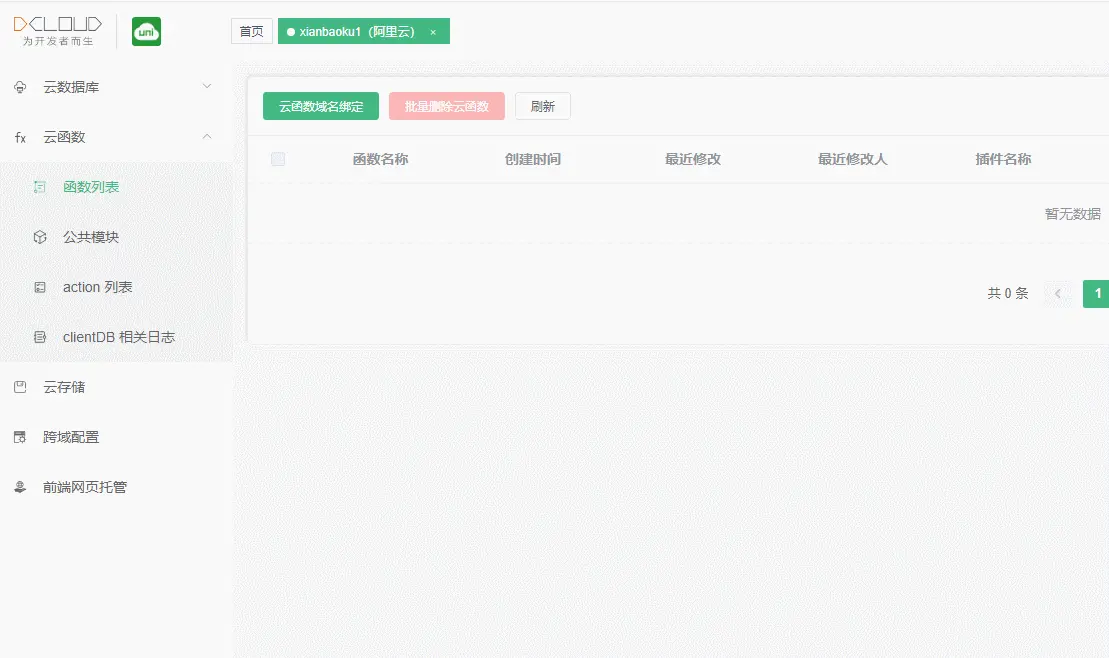
7.创建后,会自动进入空间管理后台,如下图,启用云函数域名,系统会自动分配一个域名给你, 我的域名是2560eb33-a2bd-4d5d-b548-5bd4f1252ad1.bspapp.com。
8.返回到HBuilder编辑器中,再次右击”cloudfunctions-aliyun”目录,关联云服务空间。
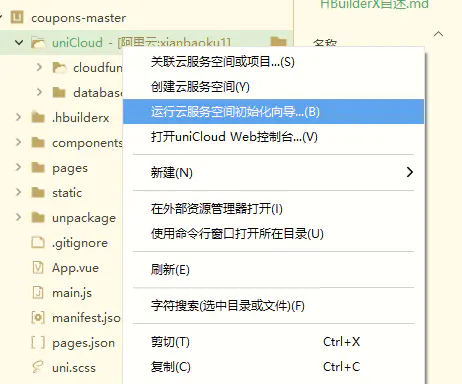
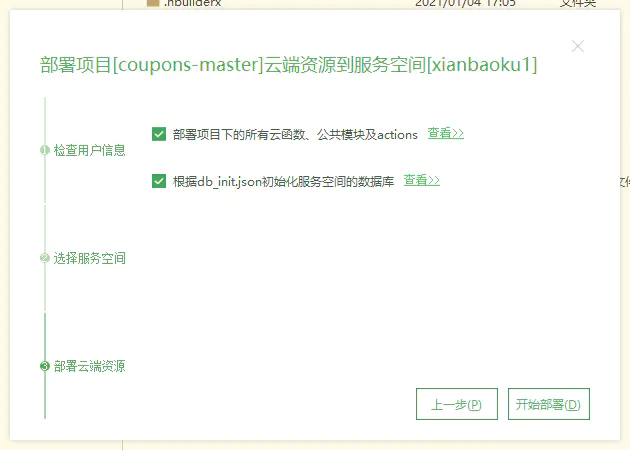
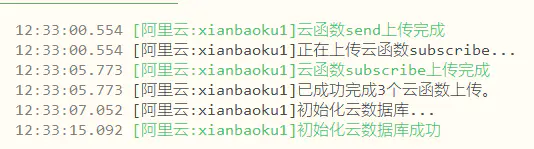
9.关联云服务空间后,继续右键,选择运行云服务空间初始向导。
写的比较详细,使用的图片也较多。比较占用带宽,剩下的就设置成永久VIP可见吧
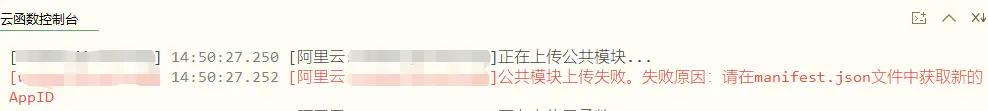
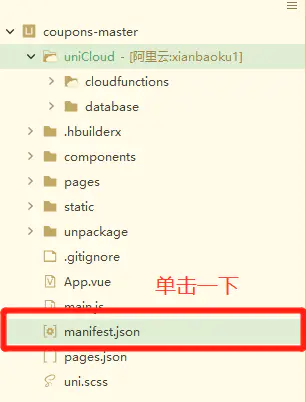
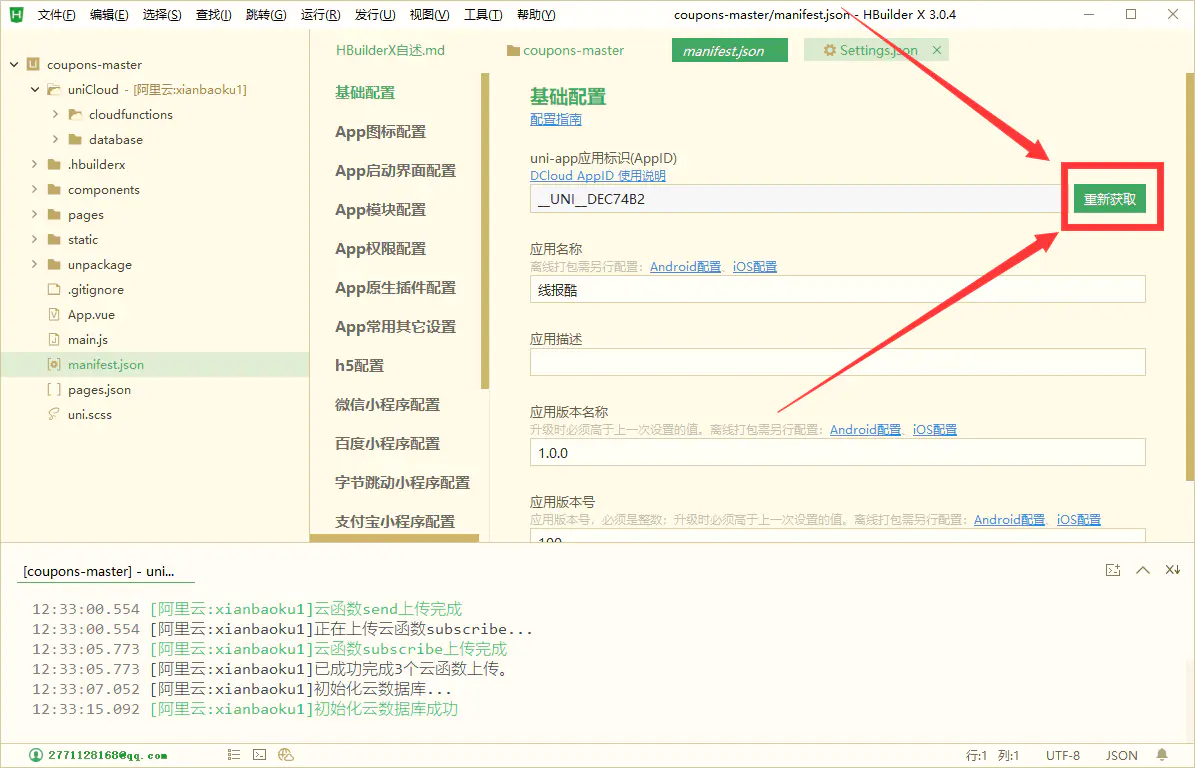
如果你在上传云函数提示失败,此时需要重新绑定下appid,如果直接成功的跳下一步即可。
点击重新获取appid,然后再去初始化云服务空间就不会报错了。
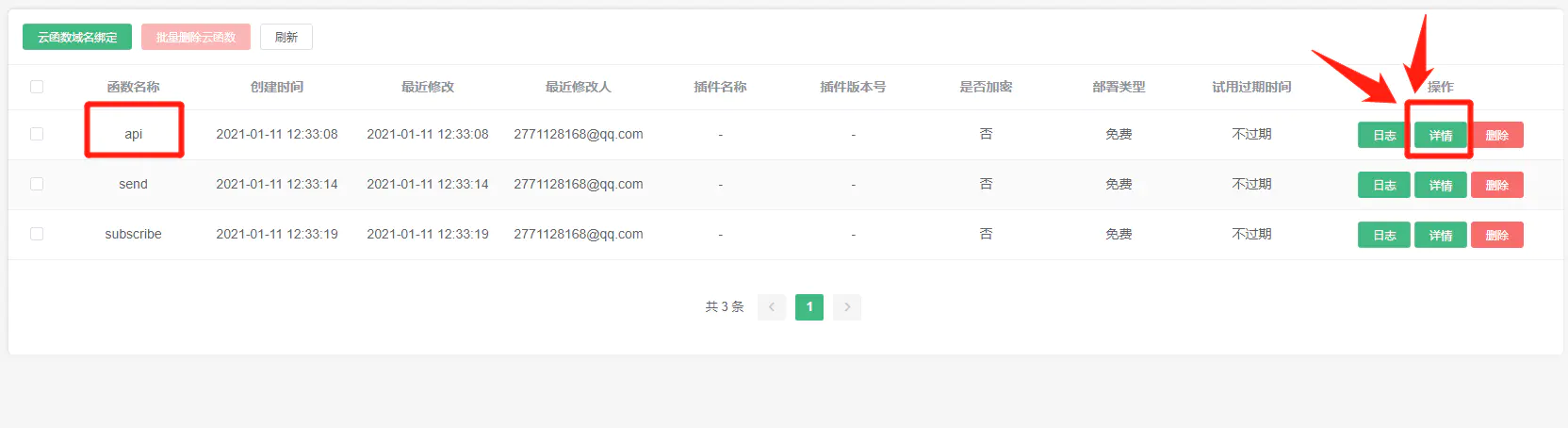
10.云函数上传后,返回uniCloud,我们需要获取api地址:选择api函数右边的详情
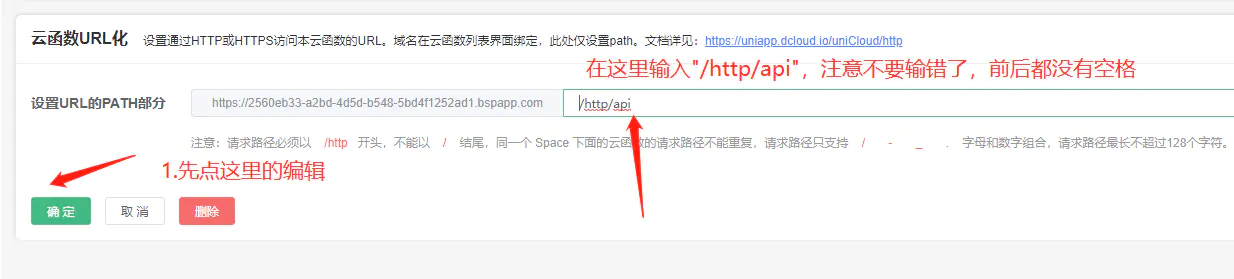
11.在云函数URL化这里输入”/http/api”,注意不要输错了,前后都没有空格
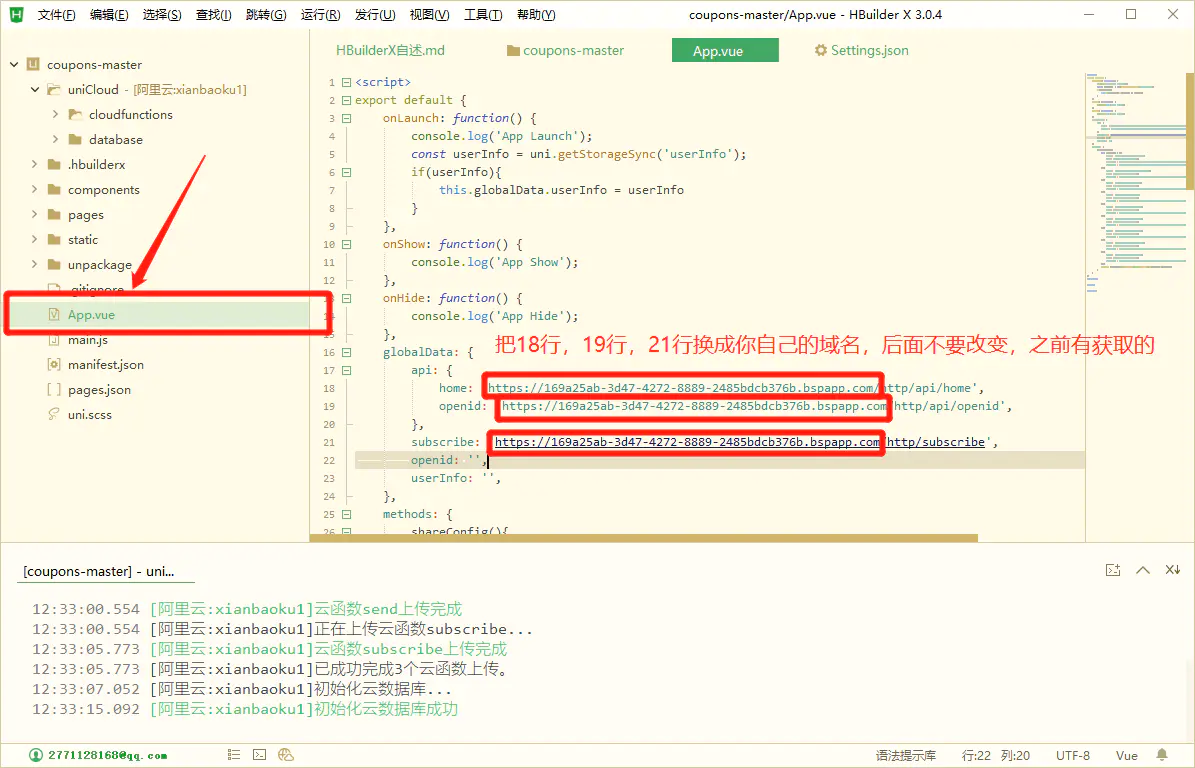
12.设置好以后我们去修改App.vue里面的域名,修改成上面第7步获取的域名
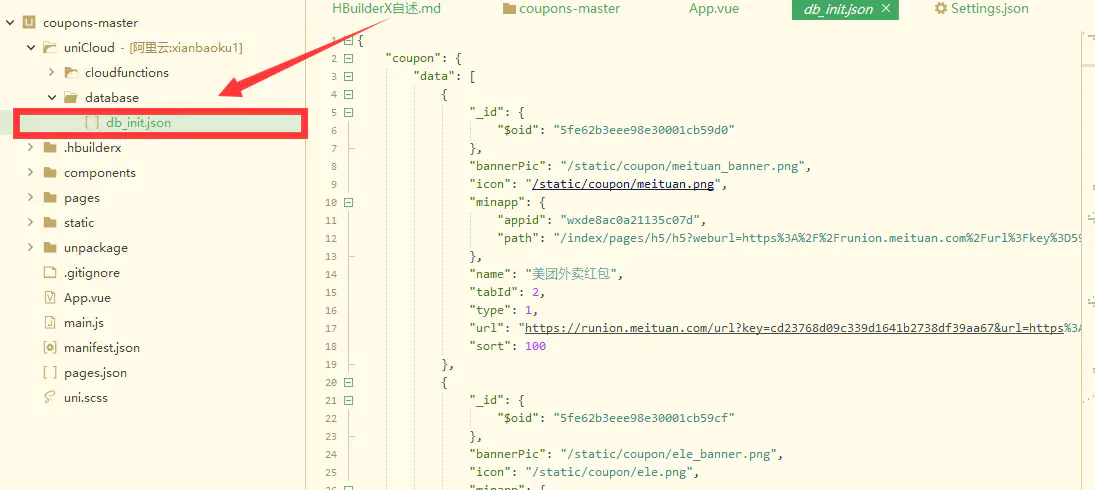
13.在uniCloud-aliyun/database/db_init.json修改配置你的推广信息/链接等,推广信息不知道如何获取的请看后续文章
name:列表中项目的名称。例如”饿了么红包”,”美团外卖红包”之类的; icon:名称前面的小图标; bannerPic:就是那张方形图片,什么天天领xx元红包之类的那张; url:H5链接(纯小程序不需要管它) type:1显示天天可领,2显示限时秒杀,3新人大礼,0不显示; tabld:放在哪个tab分组下。根据上面tabs里面的定义填写。 appid:目的微信小程序的appid;例如美团饿了么小程序的appid. path:目的小程序的路径。
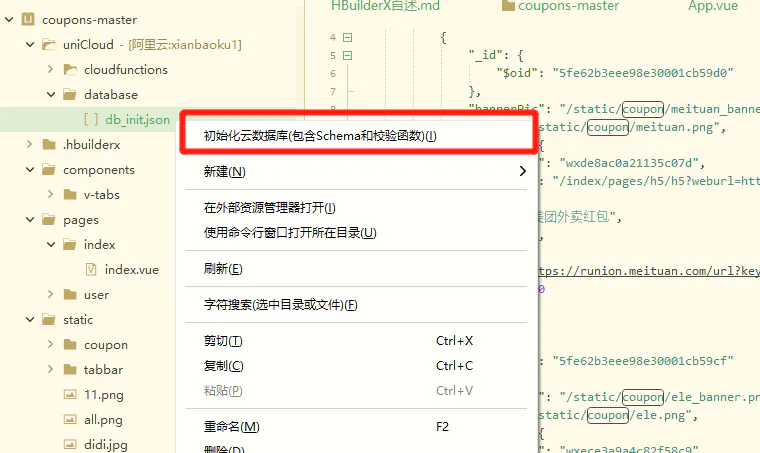
14.配置好保存之后,右击”db_init.json”,初始化云数据库。
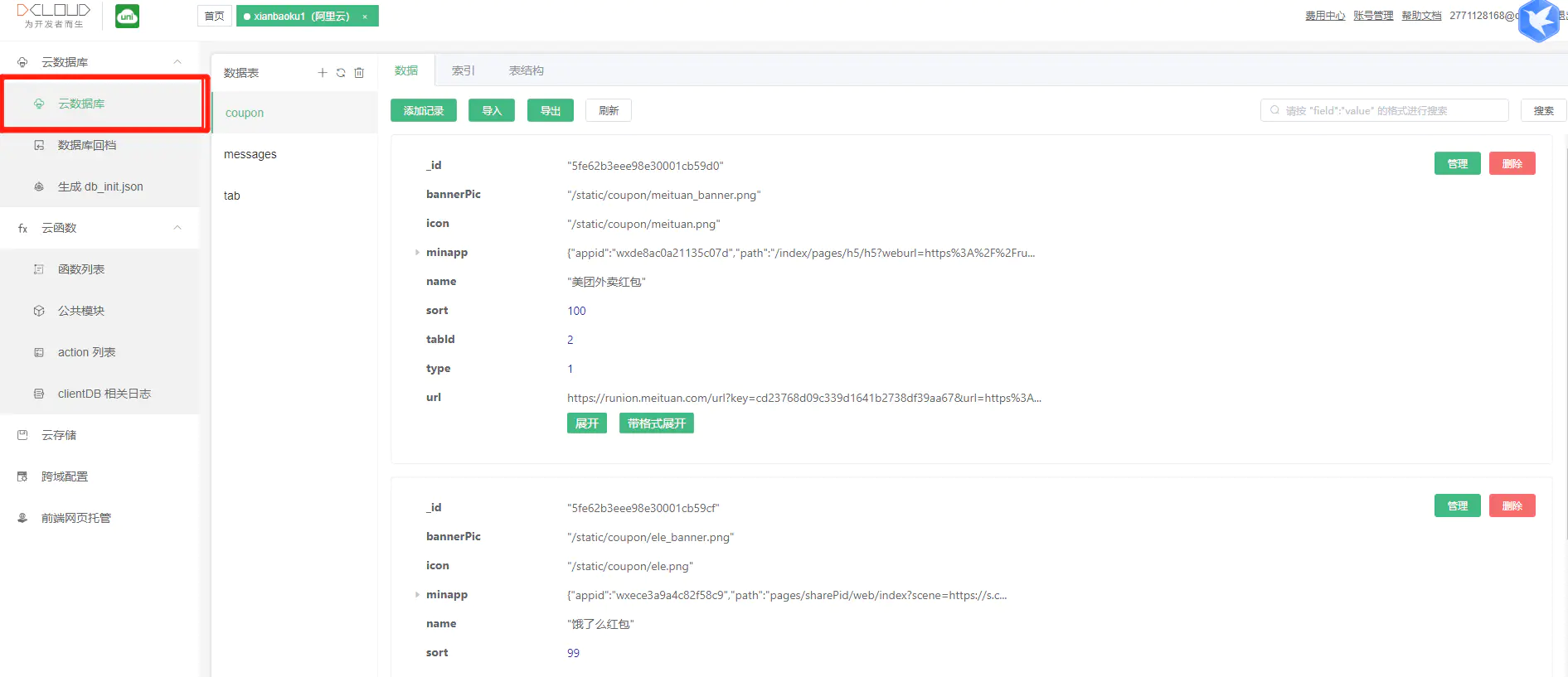
15、初始化以后,我们以后在云服务空间管理后台进行增/改/删你的推广信息,云数据库中对应信息如下图标识。 coupon表对应的是小程序端推广内容的数据。tab表对应的是小程序端的导航栏。 如果要新增推广内容而又不知道格式应该怎么写的。你可以点右边的”编辑”,把里面的内容拷一份出来, 然后根据拷出来的内容进行修改,修改后点击上方的”添加记录”就可以了。
16.登陆你的微信小程序管理后台https://mp.weixin.qq.com/ ,开发管理-开发设置–服务器域名, 添加你第7步获取的那个域名,否则小程序无法获取你设置的数据。
17.下载微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
18.返回HBuilder顶部菜单栏–运行–运行到小程序模拟器–运行设置–设置微信开发者工具的路径
19.然后再次点击运行到微信开发者工具,首次打开会要你登陆小程序的微信账号,就会进到模拟小程序运行的界面了
20.如果你是首次打开微信开发者工具,还需要去把设置-安全设置-服务端口给打开,不然HBuilder会报错,无法继续
21.然后就可以看到我们小程序的样子啦,测试没问题以后,我们就可以去发布了。
对了首页的界面标题文件在pages.json里面修改,大家可以把每个文件打开看看,看得懂的可以改下,改完记得ctrl+s保存。
22.停止微信开发者工具,并关闭微信开发者工具
23.点击发行–小程序-微信,输入你小程序名称,appid进行发行,这时候会对代码压缩后才运行,比调试小程序更好。
24.在微信开发工具里面,点击上传,设置下发布版本号,即可上传
25.打开微信小程序后台https://mp.weixin.qq.com 即可看到我们提交的版本了,我们可以进行体验,体验后在提交审核发布。
C244 小程序源码_外卖CPS优惠券小程序平台v3.0源码+搭建说明
<!– !function(d,l){\\\\\\\\”use strict\\\\\\\\”;var e=!1,o=!1;if(l.querySelector)if(d.addEventListener)e=!0;if(d.wp=d.wp||{},!d.wp.receiveEmbedMessage)if(d.wp.receiveEmbedMessage=function(e){var t=e.data;if(t)if(t.secret||t.message||t.value)if(!/[^a-zA-Z0-9]/.test(t.secret)){var r,a,i,s,n,o=l.querySelectorAll(\\\\\\\\’iframe[data-secret=\\\\\\\\”\\\\\\\\’+t.secret+\\\\\\\\’\\\\\\\\”]\\\\\\\\’),c=l.querySelectorAll(\\\\\\\\’blockquote[data-secret=\\\\\\\\”\\\\\\\\’+t.secret+\\\\\\\\’\\\\\\\\”]\\\\\\\\’);for(r=0;r<c.length;r++)c[r].style.display=\\\\\\\\”none\\\\\\\\”;for(r=0;r<o.length;r++)if(a=o[r],e.source=a.contentWindow){if(a.removeAttribute(\\\\\\\\”style\\\\\\\\”),\\\\\\\\”height\\\\\\\\”=t.message){if(1e3<(i=parseInt(t.value,10)))i=1e3;else if(~~i<200)i=200;a.height=i}if(\\\\\\\\”link\\\\\\\\”=t.message)if(s=l.createElement(\\\\\\\\”a\\\\\\\\”),n=l.createElement(\\\\\\\\”a\\\\\\\\”),s.href=a.getAttribute(\\\\\\\\”src\\\\\\\\”),n.href=t.value,n.host=s.host)if(l.activeElement=a)d.top.location.href=t.value}}},e)d.addEventListener(\\\\\\\\”message\\\\\\\\”,d.wp.receiveEmbedMessage,!1),l.addEventListener(\\\\\\\\”DOMContentLoaded\\\\\\\\”,t,!1),d.addEventListener(\\\\\\\\”load\\\\\\\\”,t,!1);function t(){if(!o){o=!0;var e,t,r,a,i=-1!navigator.appVersion.indexOf(\\\\\\\\”MSIE 10\\\\\\\\”),s=!!navigator.userAgent.match(/Trident.*rv:11./),n=l.querySelectorAll(\\\\\\\\”iframe.wp-embedded-content\\\\\\\\”);for(t=0;t<!]]>













































![[PHP]Sylius开源电子商务平台 v1.11.8](https://www.2soym.com/wp-content/themes/ceomax/timthumb.php?src=https://img.2soym.com/wp-content/uploads/2023/03/1679028332-d519350efdc5fd3.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)




嗨,这是一条评论。 要开始审核、编辑及删除评论,请访问仪表盘的“评论”页面。 评论者头像来自Gravatar。